Watch on YouTube
Introduction
Hey guys, so im going to explain how i
made this website. If you want to know why i created this
website, click the about section or
click
Here.
Keep in mind that this website is not for phones
and was made to be used on computers.
The Skeleton of a Webpage
HTML and CSS are the main programming languages made to
create websites. HTML is used for putting the text on the page,
and CSS is what you'd to create the layout and style it.
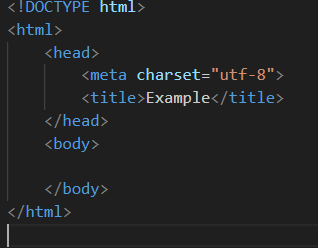
Here is what html looks like:

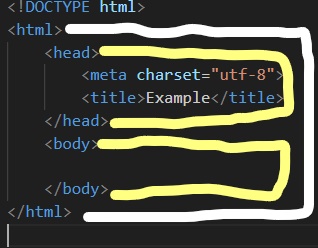
In html, it is built in tags. And as you can see, there are 3 main tags.
The main tags are the HTML tag, the Head tag, and the Body tag
The HTML tag is used to contain all of the HTML code.
The Head tag is used to contain extra information including
the title of the page and the CSS or the CSS directory.
And the body tag is used to contain all the things you see
on the Webpage.

You can see that each tag is surrounded by less than
and greater than symbols. And that there are beggining
tags and ending tags. The ending tags have a slash in front of
the letters.
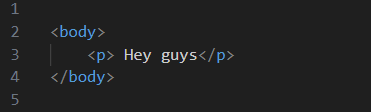
Here is an example of one of the most common tags. The P tag
Input:

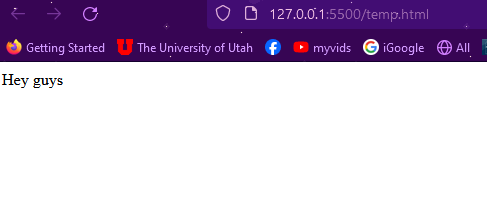
Output:

The Styling
CSS is the language used to style your webpage. I would say, the main uses for CSS are:
- Coloring text and backgrounds
- Creating the layout of the page
- Positioning
Just to name a few.
As for the code, CSS is like a long list of rules for assigned
classes or, groups. First you would name the class, then in brackets,
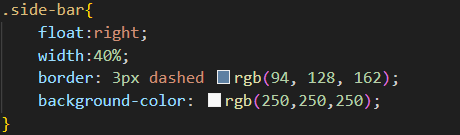
you would give it a list of rules, like this:

And that was the CSS used for the side bar.
As you can see you can see, inside the brackets I've listed
some rule that tell the side bar class to be on the right.
And to have a border and to be a specific shade of white.
You can do a lot more with CSS but thats all i wanted with
the side bar.
How I Made This
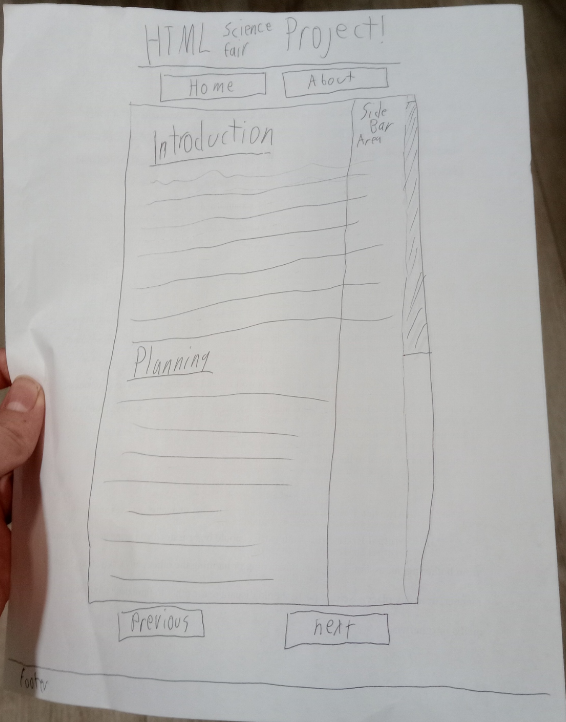
The first step I did to make this website was to design the layout
on paper. So, i came up with two layout.
Layout one:

Layout two:

Both layouts look pretty similar but, I went with layout one. But as you can see, i made the layout a bit different. In my opinion, it's ok if you dont entirely follow your layout. But at the same time, this is my first website, so what do i know.
After coding in the layout, i started to add the content like the text your reading right now. As the content was 100% the longest part to making the website, making all the CSS work was the hardest to figure out. Once you've layed the foundation, the rest of it it easy... mostly.
You Can Create Too
If you learn even just html and css, you could not only have a fun
hobby, but you could also find a job.
Here is a table of html and css compared to other coding languages.
| HTML & CSS | JavaScript | C# |
|---|---|---|
| HTML is a really easy language to learn and it doesnt require any logic. CSS is also pretty easy but it has a lot more to memorize and there is also no logic required. |
JavaScript is what you would use to make your website interactive but its not required to use when making a website. |
C# is the language used to make most software you use today. |
| It is really fast to learn the basics of HTML and CSS but, CSS has you relying on documentation since theres lots of things to it. | JavaScript takes quite a while to learn but is not extremely hard to learn unlike something like C++ or Java. | I personally have not learned C# yet but from what ive heard, it takes at least a year to learn. |
Even if you dont want to spend the rest of your days making websites, it can still just be a fun hobby in general.
Resources
Here are some things that helped me learn
Khan Academy
W3Schools
CodeCademy (for javascript)
